
Anyone seeking a new PHP CMS will know there are many options on the market such as Wordpress, MODx, Craft and Grav but two that standout are October CMS and Drupal. Both are powerful pieces of software with so many features that it is difficult to get a quick overview of which one is better suited to a particular task without spending a few hours installing a Hello World site.
We’ve done the hard work already so after building websites with both platforms, this is our review of October CMS vs Drupal.
This is a long guide so it would be a good idea to bookmark it and read through when you have time.
We are a small team of Web Developers in Ireland that build websites and webapps with Laravel and October CMS. Occasionally, clients will come to us with an existing application created with a framework we haven’t seen before. This gives us the opportunity to dig in and see how they work, how they are different and what benefits they have.
Contents
- Installation
- Support
- Popularity
- Ease Of Use
- Backend UI
- Customization
- Updates
- Plugins
- Features
- Security
- Strengths
- Weaknesses
- Conclusion
1) Installation
- Fast
- Installer Wizard
- Command line
- Fast
- Installer Wizard
- Command line
- Opcache recommended
Setting up Drupal is the same as any major CMS and can be completed quickly if you follow the steps - Download the package, copy up files, create DB, run composer install and run the installer script. Installing October is the same and can be done in a few minutes, then deployed to production.
The major difference is that Drupal comes with all of the basic functionality you need out of the box so you can get going quickly while October requires that you install modules to add the functionality required. Depending on your goal, either of these approaches may suit your needs.
Leader Verdict: Tie
2) Support
- 284 StackOverFlow questions
- 170 October CMS freelancers on Upwork
- Only has 16 partners
- Official forums and community pages
- 60k StackOverFlow questions
- 14k freelancers on Upwork
- 910 organizations in Professional services page
- Official forums and community pages
- Dedicated third party Drupal support companies
Being around since 2000 means there are always going to be more resources with Drupal guidance than October so the best way to assess them is quality. Drupal excels in this regard with many detailed and official guides on drupal.org/support, written by the Drupal security or core team. Added to that is the professional services page, where it’s possible to find companies that specialize in Drupal services that are endorsed by the company.
October has all of these things as well but it is just not on the same scale as Drupal.
Leader Verdict: Drupal
3) Popularity
- 4.5k twitter followers
- 20k live sites
- 440 October github repos
- Popular in Business and Tech
- 69.6k twitter followers
- 682,981 live websites
- 37k Github repos
- Powers 4.7% of the worlds websites
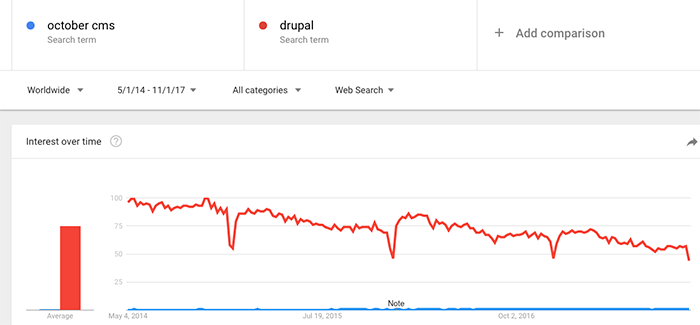
A Google Trend Comparison of Drupal vs October shows that the former is much more popular but has been in decline for the last few years.

October CMS is only at the start of its journey and has a respectable trend chart for such a young product, given the saturated CMS market.
One interesting point to note is that Drupal is popular in the Business and Education sectors while October is most frequently used on Business and Tech sites. This fits with the common belief that Drupal is an enterprise CMS while October is better suited to developer projects and startups.
Leader Verdict: Drupal
4) Ease Of Use
- Easy to navigate
- Everything where you expect to find it
- Straight forward to add blog post
- Content updates are simple
- Intuitive Navigation
- Easy to create user accounts
- Can run crons from status screen
- Site wide search, even within content
- Can change performance settings within backend
Both platforms are easy to browse around and perform common tasks without having to refer to the documentation. It is easy to find the sections you need and perform common actions like updating pages, adding users and adding images.
Leader Verdict: Tie
5) Backend UI
- Well designed backend
- Responsive
- Live preview when typing blog posts
- Old UI
- Not 100% mobile friendly
- Rumors of React rebuil
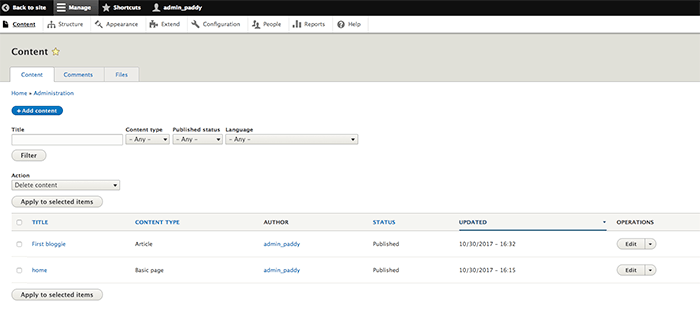
The UI of Drupal is old and very corporate looking and not something that is going to impress clients during a demo. It is also lacking in the mobile department with some features not optimized for smaller screens. The team are aware that attention is needed and there have been rumours of Drupal adopting React for the backend which would come with a UI refresh along with enhanced JS functionality.
Drupal Backend
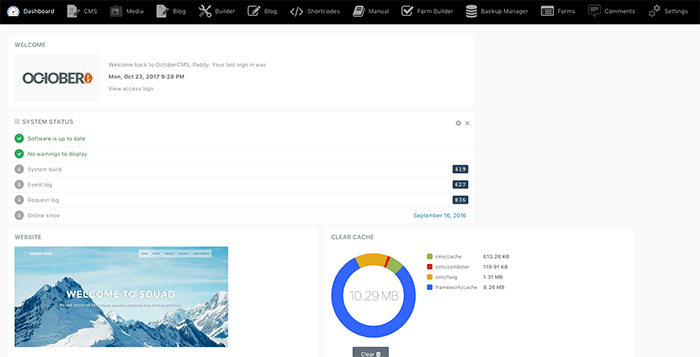
October is clean and sharp in appearance which makes it a pleasure to use. It can be customized with the client’s logo on the login screen for extra personalization and works perfectly on mobile devices.
October Backend
Leader Verdict: October CMS
6) Customization
- Override styles with custom theme
- Override HTML by duplicating original
- Easy to create custom layout page
- Clean MVC code makes it easy to extend
- Easy to scaffold of your own plugin
- Explanatory documentation
- Override styling with custom theme
- Override HTML by duplicating original
- Difficult to create a custom layout page
- Old but structured code
- Difficult to create own plugin
- Plenty of documentation
We measure customization on two criteria:
1) Styling
Drupal has lots of themes that can be installed via the backend by pasting the theme URL. These can provide a base for you to make tweaks that suit your preferences. The key thing to remember is not to override the core but create a new theme with your CSS declarations. Overriding HTML is done in a similar manner where you copy the .tpl file from a module into your theme and then change it as you wish. This is exactly the same as October CMS
October is customisable in a more programmatic way by bundling all of your .less files and JavaScript modules into compiled .css and .js files. This is easier to manage in source control and provides a clearer code base under the hood.
2) Creating a simple about page
It is very difficult to create a simple page quickly in Drupal if you want anything other than the default layout. You must create a module and then .tpl files, which is time consuming for a rather common task. Part of the reason is that the files are generated from PHP so they don’t have the efficiency of flat HTML like October. For proof check out the Drupal Docs on creating a page where one of the first things you must do is create a module skeleton.
With October, it is much easier and faster as you just create a HTML page within the backend and have full access to the source HTML to build it as you wish. If you want to create a reusable template, you simply do so in the layouts folder and then select that layout for your new page.
Leader Verdict: October CMS
7) Updates
- Core auto updates
- Plugins auto update
- Usually seamless
- Manually upload files
- Risky
- Command line tool drush (drupal specific command line tool)
- Update for minor versions. Upgrade for major versions
- Updating to Drupal 8 changes DB
Updating Drupal is exponentially harder than October CMS. First, you have to note the difference between an ‘Update’ with goes from one minor version to another and an ‘Upgrade’, which goes from one major version to another. Both tasks are complex and require server level work to backup everything, download the latest package, test on a dev site, upload and then run an update script. Downtime is also required as the site must be put into maintenance mode while the work is in progress.
Upgrading from Drupal 7 to 8 also brings significant risk on top of the complexity as the underlying database structure changed so you must install a new Drupal 8 site that lives alongside the old 6 or 7 version.
There is a command line option using drush, a Drupal specific command line tool so if you are confident feel free to have a go. This is only recommended for experienced users.
Updates are a significant flaw in Drupal’s system as they are difficult for beginners and even advanced users need to set aside time and focus to complete it without error.
October is the exact opposite as updates are performed automatically when you load the plugins page of the backend. In many cases, it will complete without any action on the administrator’s side. At times, you may be asked to approve modules and review the release notes but this is not common.
Given that October is criticized for being a CMS for developers, it is ironic that it is easier to update for non technical users than Drupal and many others
Leader Verdict: October CMS
8) Plugins
- 900 Plugins
- Easy to customize
- Auto update across all environments
- Most are free
- Premium plugins around $20
- 38k plugins
- Built in unit testing framework
- Built in translations
- Adding new modules can be done by backend
- Long process to create custom plugins
- Manual update for each environment
- Most are free
The variety and quantity of Drupal modules dwarfs October by a long way and will likely remain that way as it has been around since 2000. The quality is also high and many users report good satisfaction levels with the extensions they add to the site.
Publishing custom built modules to drupal.org used to be a long and arduous process that lasted over and year as the Drupal team reviewed each submission to ensure that the quality of plugins remained high. This was a wise choice given how fragmented buggy other CMS extension markets are but it required the author to comment on and review other modules to boost their reputation and expedite their application.
Since March 2017 this policy changed to make it easier for developers who can now move one sandbox project to Full Status allowing it to be consumed by the public. Security coverage(a review by the Drupal team) is not part of the new process and still takes some time to acquire so you should try to do this as it demonstrates quality.
Plugins published on the October CMS marketplace also go through a review process and the good news is that the review time is a few days. Creating October plugins is easier by using the terminal scaffolding commands or the awesome Builder plugin, which acts as a GUI to create other plugins.
Leader Verdict: Drupal
9) Features
- Extensible
- Twig tempting engine
- Built on Laravel
- Pages built with reusable components
- Fast
- Clean Admin UI
- Built In AJAX framework
- CDN support and image cropping
- Minifification
- Static HTML
- WYSIWYG editor
- Multi Lingual
- Small Leaning Curve
- Uses Twig
- Mobile first on front end
- HTML5
- Multi Lingual Ready
- Quick Edits
- Views not part of core
- API ready
- PHP7 and PSR-4 standards
- Unit Testing built in
Up until Drupal 8, October would have won the feature battle by a distance but the latest release has introduced some positive updates that make it more developer friendly. Twig, HTML5 and mobile first themes make front end dev a lot easier than is used to be. The backed has also had an upgrade with the introduction of PHP7 and PSR-4 coding standards. A notable feature is that it allows data to be exposed as JSON, opening the door for Drupal to become an API that powers web and native apps.
October already had all of these features built in and even offers the tools to let you build a native app. It generally tends to be ahead of the curve when introducing developer friendly enhancements. Being built on laravel allows it to benefit from the entire community and earns the top spot on the features chart.
Leader Verdict: October
10) Performance
- Fast
- Laravel performance tools can be used
- Minification by default
- Pages are static HTML - nothing faster
- Slow but can be accelerated
- Performance controls built into backend
- Performance modules
- Guides on how to improve speed
- Default modules slow things down
Drupal is slow out of the box but it can be fine tuned on the server level for better performance, no matter what size the website is. This is because it’s a large codebase with many features good enough to power enterprise level applications.
The Drupal team are aware of the need for page speed and fast sites so have some performance settings built into the core that can be controlled via the backend like bundling CSS & JS into single files.
If you are running a small domain on a shared server or VPS, there are performance modules that can provide a significant uplift. Dreamhost and Digital Ocean are great options for this.
Developers working with high traffic enterprise level apps spread across a multi server load balanced architecture can utilize Varnish and Memcached to give snappy responses to users no matter where they are.
Not only are these options available, but a detailed collection of Howto pages for every use case are covered on drupal.org with guides explaining the best way to implement each approach.
For best performance, remove unused modules from the Drupal backend. It ships with a lot installed by default and even if they are not used, they are still checked during updates.
October CMS is fast out of the box as it is built on laravel, has very efficient queries and a front end that uses twig to generates flat HTML. It is a more compact codebase that is only a few years old so has the benefit of being written with performance in mind. It’s much easier to get a fresh install of October running fast but it doesn’t have the overhead of 17 years legacy code.
Leader Verdict: October CMS
11) Security
- Only allows access to index.php
- All plugins go through approval process
- Hasn’t been scrutinized as much as Drupal
- Dedicated Drupal Security Team
- Overseeing Security Working Group
- Public Advisories released when issues happen
- Modules reviewed by Drupal team
- Passwords salted and hashed
Drupal is secure. So secure that it powers whitehouse.gov and economist.com. Sure, these websites have a team of security specialists protecting them around the clock but the framework would have undergone rigorous assessment prior to being approved by their development teams. It is safe to say that if the Whitehouse thinks it’s secure, then it’s going to be safe to build your website with it.
Drupal does such a good job of security that Wordpress has copied some of its methods
October is not so slow when it comes to security and has an approval process to ensure third party modules are safe to use. Being built on Laravel provides an automatic level of security but the security measures are nowhere near the level of Drupal.
October may well be a resilient codebase but in reality, it doesn’t have widespread adoption yet so hasn’t undergone the level of scrutiny that Drupal has so it is bound to contain some holes.
Leader Verdict: Drupal
12) Strengths
- Easy to install
- Auto updates
- Excellent code
- Fast
- Simple to extend
- Lots of modules to perform any task
- Highly scalable
- Advanced user management
- Lots of Support
- High developer pay
- API
- Structured Content
13) Weaknesses
- Support lacking in some areas
- Not as many plugins as other CMS platforms
- Hard to find good October freelancers
- Handling content updates is tricky
- Updates are difficult
- Creating modules difficult
- Hard to integrate with services without building module
- Often many ways to do the same task
October CMS vs Drupal Conclusion
October CMS and Drupal are both PHP based CMS’es but the similarities end there.
Drupal is old but proven codebase with strict security policies, excellent documentation and a global network of members and contributors that continually work to evolve the platform. It powers some of the biggest websites in the world but is a little behind some of the more modern CMS’es in terms of ease of use, maintenance and UI.
October CMS is a newer arrival and has built on the weaknesses of other CMS platforms. It’s more basic out of the box and requires you to add only the functionality you need and nothing more. This gives it the lead in terms of learning curve, maintenance and speed.
Both platforms excel in different areas so it is worth considering the business case of your product before making a decision. Based on our review of October CMS and Drupal, if you are building an enterprise level application as part of a team that will live for many years, go with Drupal.
If you are a startup or small company and want to get a site online quickly, choose October CMS.
If you liked this October CMS vs Drupal review, let us know in the comments below. We reply to all of them.

For even more valuable tutorials, get the full eBook with Bonus material October CMS - Up and Running.
Martin 11.09.2017
Good review. I am interested in asgardcms. Also built on Laravel. Looks really promising. Wondering if you have had the chance to play with it. Any feedback is appreciated