
For even more valuable tutorials, get the full eBook with Bonus material October CMS - Up and Running.
If you’ve been following our series of articles you will have an OctoberCMS site deployed to production with some custom features developed. It’s almost ready for hand over to the client but before that we have an important final step to complete.
Contents
- The Problem
- Handling October CMS Updates On Production Explained
- Dropbox
- Dropbox Desktop App
- Backup Plugin
- Make A Backup
- Apply The Backup
- Ongoing Development
- Conclusion
The Problem
October treats content as code and therefore generates PHP classes when a page is updated or created. Essentially, CMS users have the ability to create files on production. To prevent these throwing merge conflicts on the next deployment or being overwritten, we have to put a procedure in place to deal with that scenario so we can handle October CMS updates on production.
Handling October CMS Updates On Production Explained
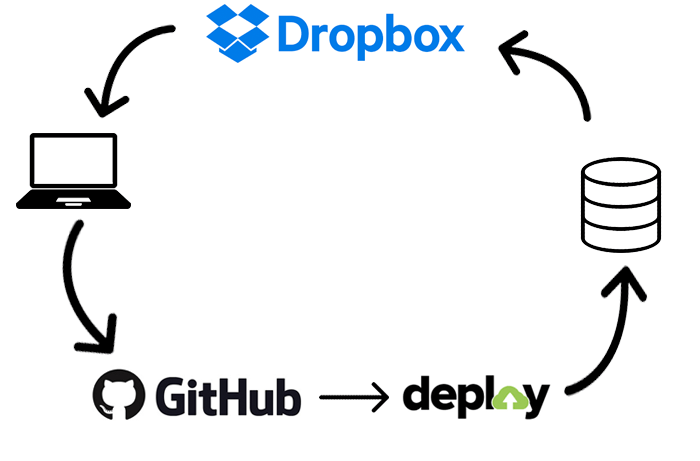
We will be using the October Backup plugin along with Dropbox to achieve the replication ring. The following diagram explains our approach:

Dropbox
If you don’t have an account account, sign up through this Dropbox Referral Link to receive extra space.
Once signed in, go to the Dropbox apps section on the site.
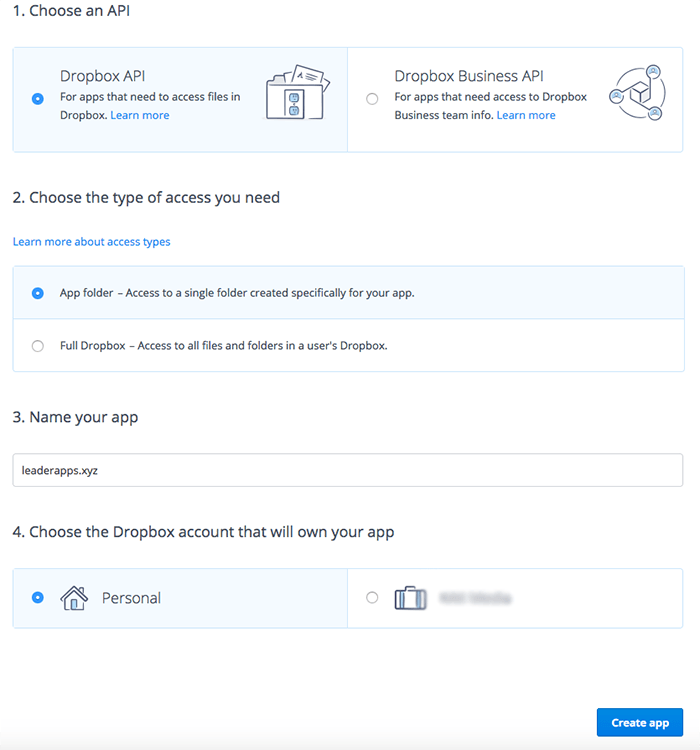
Click > Create App and fill out the details just like the screenshot below, replacing leaderapps.xyz with your project name:

Source Code
In your source code go to config > filesystems.php and add a section for dropbox:
'dropbox' => [
'driver' => 'dropbox',
'token' => env('DROPBOX_TOKEN'),
'key' => env('DROPBOX_KEY'),
'secret' => env('DROPBOX_SECRET'),
'app' => env('DROPBOX_APP'),
],Now add those variables to your .env file:
DROPBOX_KEY=
DROPBOX_SECRET=
DROPBOX_TOKEN=
DROPBOX_APP=Then populate them with your dropbox credentials by clicking into your app from the My apps page:
- Grab your app key and copy into DROPBOX_KEY
- Click > show to reveal your secret and copy it
- Scroll down to Generate Access Token and click > Generate. Copy the newly created key.
- Lastly, paste the app name into DROPBOX_APP
Dropbox Desktop App
The target for our backups is going to be dropbox which will be the glue that holds the entire system together and allows us to handle October CMS updates On Production. The reason is that we can install the dropbox app on our laptops so whenever we create a backup and dumps are exported to it, they are immediately synced down to our local machine when it connects to the internet. We can then test the changes locally and commit to the repository if we are happy.
The only requirement is that the we have to unzip the archive and paste into our project root.
Install the Dropbox desktop app.
Backup Plugin
To allow us to export changes from the production server to an offsite location, we need to place a script on the production box. Luckily there is a plugin to do this from Reniato which enables backups on demand or at scheduled intervals to a number of services.
Install the October Backup Plugin now.
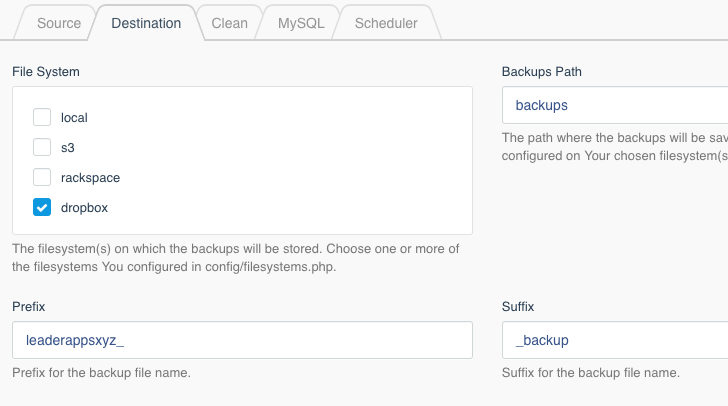
- In your backend go to Settings > Backup Manager > Destination
- Select Dropbox then enter a prefix and suffix
- Click > Save

- Commit all your work up to this point and deploy to the production server
Make A Backup
Login to your production backend and click the Backup Manager tab from the primary nav. A snapshot of your production code and database will now be taken and exported to dropbox. As you have the dropbox desktop app installed it will automatically be synced down to your local machine.
Apply The Backup
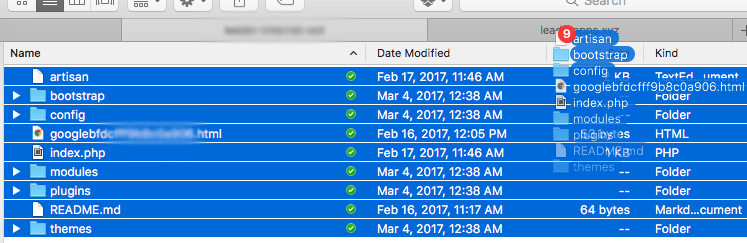
- Go to your local Dropbox folder and into the Apps directory
- You will see a new archive with the export date and time.
- Double click to unpack it
- Drill down into the the files folder
- Copy all the files and paste over to the project root

- If you get a message about overwriting files choose Replace as you want to take the files from production.

Well done, you have just exported your production code and applied it to your local environment
Now test everything is working locally
If you are happy commit the changes.
Ongoing Development
From this point onwards, whenever you want to work on a new feature you can easily export the production code and apply to your local. This ensures you always have the most recent version.
As a safety measure, always apply production to your local both when you start a feature and just before you deploy.
Conclusion
In this article you’ve learned how to handle October CMS updates on production, capture these and store them in your version control. You can safely hand the site over to the client, confident that any changes they make won’t be overwritten when you deploy new features from local to production
Finishing Up
That concludes our series on setting a website with October. If you found this article useful, join our mailing list for quality October CMS tutorials and Laravel news.
Michael Grimley 05.25.2017
Very informative read, exactly what I was looking for and an optimal solution to this issue I was facing!