If you are considering building a new site with October you may be wondering is October CMS For Clients or developers.
This is a common question thrown around forums and chat rooms by newcomers that haven’t learned about the full power or feature set but one that is yet to be fully answered.
At Leader Internet we build sites for freelancers, funded startups, established business and big companies across a range of industries and use cases. Check out our projects to see some of the things we’ve created with October CMS for Clients and you will find a wide variety of applications from eCommerce to native apps.
There’s no doubt that October has its roots in serving developers but there are a few features and plugins that make it perfect for clients as well.

For even more valuable tutorials, get the full eBook with Bonus material October CMS - Up and Running.
1) OctoDoc
One of the major problems we had when handing over a site was documentation to help non-technical users understand how to perform basic tasks. We would invest time handing over knowledge but then website administration would be passed to another person at the company and we’d receive an email from a new starter looking to know how to perform a simple task.
Like everyone else, we tried emails, handover calls, PDF’s, Google Drive and Dropbox but we couldn't find a process that was seamless and scalable.
We created the OctoDoc plugin to solve this problem.

It provides a backend tab for users to create manuals and guides that are available directly within the clients October CMS portal. The rich text editor allows developers to add text, screenshots, videos and links.
The best thing is that if something changes and the dev needs to update the docs, it can be done directly in the CMS without having to compile new PDFs and upload or email them around. The client can even add their own guides so it can be a central source of knowledge within their business.
2) Blog
The blog plugin provides highly configurable blog functionality that once set, allows developers to step back and give the client full control over content creation and publishing.
They can write their own blog posts in markdown format and publish them with ease. It has a preview panel within the clients October CMS instance so they can see what their article will look like before it’s published.
There are even plugins built on top of the Blog component that extend it further with additional functionality. We did this to add a related posts section at the bottom of one of our blogs.
3) Static Pages
Similar to the blog, the Static Pages plugin gives clients the ability to add and edit pages on the website without the developers being involved.
It was built in response to forum discussions that the flat file design of October CMS makes client updates difficult because each edit essentially changes files on the server.
We already found a way to solve this problem and handle production updates so they can be merged back into source control but the static pages plugin bypasses this issue altogether. It writes the pages to the database instead of generating a static file.
This takes them out of source control unless you have daily database backups but does offer flexibility if a client needed to add pages outside of the blog.
In reality, they won’t have the knowledge to code a page from scratch so you should provide a base template that they can fill with content or code. Syntax fields makes this possible by allowing the developer to define blocks that can be filled with user content. With the right tech savvy client, October CMS can be used to generate pages on the fly as they need them.
4) Form Builder
The Form Builder plugin enables the creation of complex forms directly within the CMS without any programming knowledge or production deployment by a developer. There is no requirement to touch backend code or interact with the database. Just install the plugin, create a form and drop it onto a page.
This allows clients to quickly create surveys, opt in forms, upload fields and just about any form that could be needed on a webpage.
Everything is stored in the database so it is also outside of source control. The plugin is so feature rich that we use it ourselves instead of coding forms by hand. Anyone that has built a complex form will know that the layout can be put together quickly but handling validation and backend views to render the data is time consuming and always different.
With Form Builder, October CMS clients and developers alike can stitch together complex forms without dabbling in code.
5) UI
The User Interface of the October backend is sharp and clean which is the direct opposite of many CMS’s that are functional but have no aesthetic qualities. It also renders well on mobile devices so clients can log in on the go and change some things if needed.
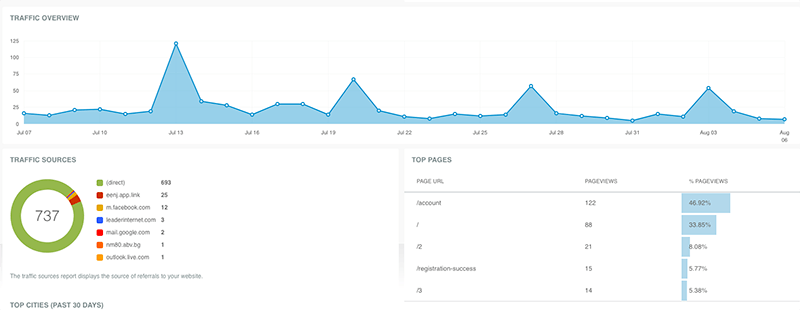
6) Google Analytics
The Google Analytics plugin enables clients to view their data directly from the October CMS clients dashboard. It only has a fraction of the options the full Google Analytics suite offers but contains enough to show their key metrics and is configurable depending on the goals they want to see.

October CMS For Clients Conclusion
We take on projects of all kinds and usually find that October is perfect for many of these for us as developers but most importantly for our clients using the October CMS based systems after we hand them over.
Install these plugins for one of your customers and let us know in the comments below if you think October Is For Clients or should developers consider another CMS when building new sites.
If you found this article useful, sign up for our newsletter to get October CMS tips and tutorials.
Empty