
Deploying October CMS when using Laravel Forge can be tedious but we have the answer.
October CMS is one of the front runners when it comes to Laravel based CMS's alongside Statamic. As Official October CMS Partners, we can speak from first hand experience and our opinion can be trusted when we sing its praises.

For even more valuable tutorials, get the full eBook with Bonus material October CMS - Up and Running.
Contents
The Problem
However deploying October can be tricky and it's the one part of the CMS that is not smooth. Being huge Laravel fans here here at Leader Internet HQ, we use Laravel Forge for all of our server management and host exclusively on Digital Ocean. The quick deploy functionality is very good but unfortunately using it to Deploy OctoberCMS to Forge doesn't work as well as expected.
We tried lots of things to make it work like editing the quick deploy script, ignoring certain directories in our repo and using -f flags to try and force a deployment through. Our efforts where fruitless and we also got permissions errors about files already existing on the server or uncommitted changes in our working tree.
In the end we gave up and resorted to FTP'ing the files up to the server. This works every time but takes forever and is easy to get wrong.
Deploy OctoberCMS and Forge Explained
Even though Deploying OctoberCMS with Forge is difficult, it has too many goodies to give up such as free SSL certs and easy env file edits. Determined to find a way to automate our October CMS deployments to Digital Ocean and still keep Forge, we stumbled upon DeployHQ
DeployHQ is an auto deploy service from ATech Media in England. It monitors your GitHub, codebase, BitBucket or GitLab repo for changes and then deploys as soon as you commit to your chosen branch
It's 100% Cloud SaaS, incredibly easy to set up and only £6 per month. Just head over now and click on Create Account for start a 10 day trial.
Deploy HQ
Once inside go to projects and click the + icon on the right side to create a new project, Give it a name and choose Github if you are hosted there. You will then see a list of your repos so simply select the one you want.
Now it's time to add your server details. Give it a name and select the connection method.
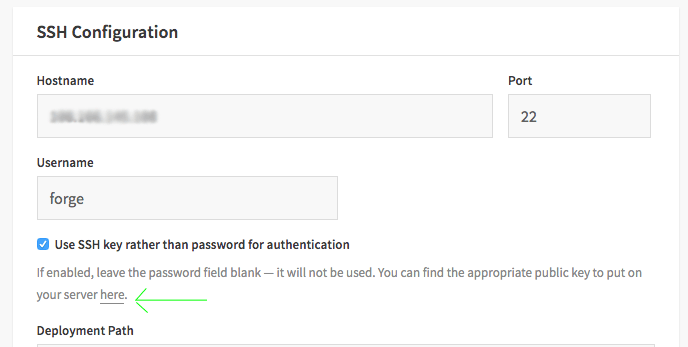
In the SSH Configuration enter the IP of your Digital Ocean server in the SSH Hostname field. It will be in the email sent when you created the server or can be viewed in your forge backend. The username in most cases will be Forge unless you have changed it. We don't want to use a password so we select Use SSH key rather than password for authentication.

SSH Key is the most secure method of connecting to the server. You will need to copy the SSH key that Deploy HQ generates and add it to your server first. This is simple with forge. Follow the screenshot above and click the here button, which will give a popup that contains your SSH key. Copy this to the clip board.
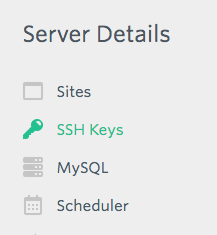
Now log into forge and go to your server. In the left nav select the SSH Keys option,

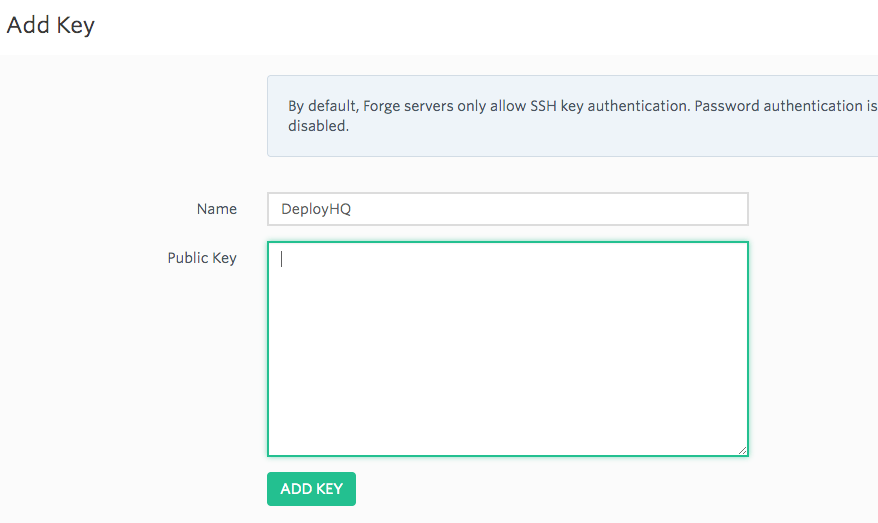
This is the page where you add your key so call it DeployHQ in the name field and paste the key into the public key field. Click Add Key. Forge will then add the public key to your server and display it in the Active Keys section at the bottom.

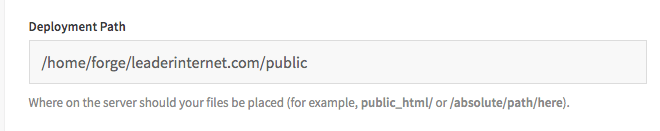
Go back to DeployHQ and set the deployment path. It will be the folder on the server where you want the code to be pushed to. This should be /home/forge/sitename. Note that there is a leading forward slash.

In the deployment options choose the branch you want to deploy from. The dropdown will be pre filled with the branches from your repo.
In Notification Options, select the events you want to get an email about. It's best to choose Always Notify so you can get emailed about everything. Visibility is everything
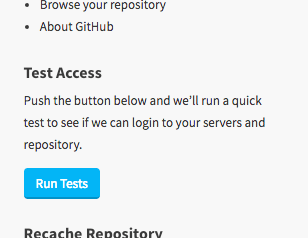
Things are almost complete so go to the Settings > General Settings page and click the Run Tests button on the right side. This will test connectivity with the server. If's it successful you are ready to deploy!

Auto Deploy
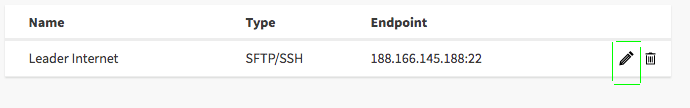
Go to Settings > Servers and Groups and click the pencil icon beside your server.

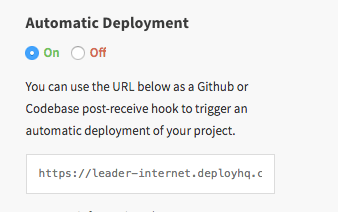
Here you will see the Automatic Deployment option. Check the ON box and then copy the url below that.

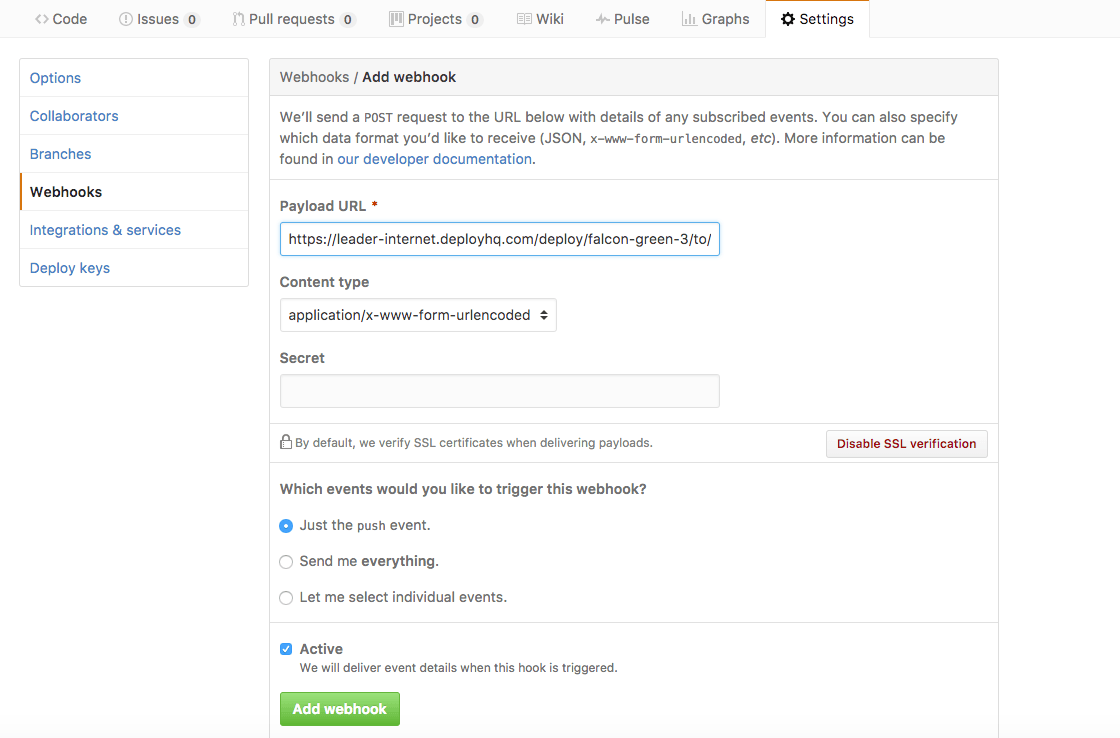
Now you need to tell GitHub what to do when a commit is pushed so log in to your github account and open the repository. Along the top Go to settings > Webhooks > Add Webhook.
Paste the url into the payload field and leave the Content Type as application/x-www-form-urlencoded. Then check Just the Push Event followed by the big green Add Webhook button.

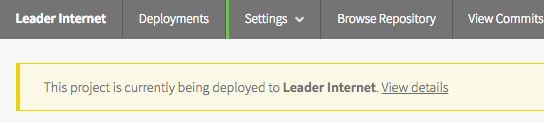
That's everything required so now you can commit to your repo and github will fire a webhook which DeployHQ will pick up and get to work deploying your project. To verify check if you see a flag like this at the top of deploy:

You will then get an email informing you of the status of the deployment.

Done!
So that's how Leader Internet handle deployment of October CMS to Digital Ocean when using Laravel Forge.
If you haven't signed up for DeployHQ already, click the button below to get started. It's guaranteed to make your deployments a breeze and at £6 per month, it's well worth the investment.
Do you agree or have you found another method of deploying October CMS? We want to hear your opinion so let us know.

olidev 12.14.2017
This is quite similar to Cloudways platform. The process of deploying october cms or any other Laravel based package on the server is pretty much similar. Though with this platform, you don't need to have a separate account on the provider. You can launch the server on the provider right from the platform.