GoNative.io is a service that converts any website into an app in five minutes.
You simply visit GoNative.io and paste in your website URL. You will then receive an email with the source code for an iOS and Android app that launches your website inside it.
Founded in 2014, it is an incredibly powerful and easy to use service that can shortcut the time and cost for developing an app version of your site.
This GoNative.io Review analyses the service and answers frequent questions that prospective users may have. At Leader Internet, we have successfully used the service to build native apps so we can explain its features, discusses strengths and weakness and offer impartial advice based on our first hand experience.
Contents
- How it works
- Features
- Benefits
- Limitations
- Ease Of Implementation
- Support
- Price
- FAQ
- Conclusion
- Bonus Material
How It Works
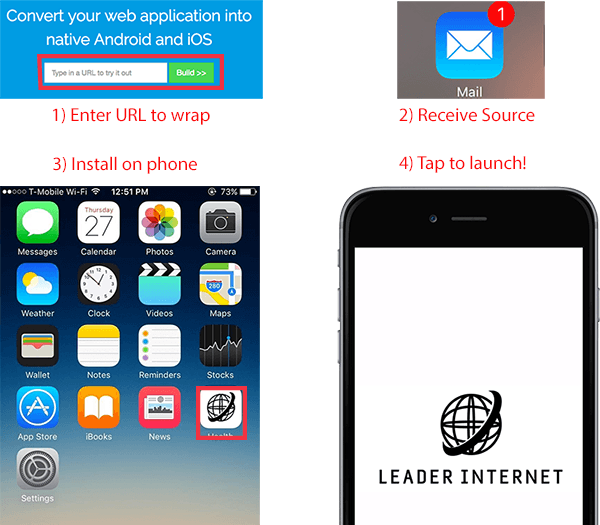
The graphic below summarizes the process end to end:

Paste your website URL into GoNative.io
That’s literally all that is needed to build the first version of your app.
You will receive an email with a link to the GoNative.io manage page for your application, where you can download the source code.
Install this onto an iOS or Android device and it will generate an app icon on the device screen that when tapped, will load URL you specified into a webview. The source code is basically a native container that takes care off all the specific device functionality and leaves the UI presentation to the URL that you give it.
You can submit this code to the app stores and have it live in 30 minutes.
The initial draft will have a generic look and feel but it can be refined to suit your style and preferences based on the many configuration options afterwards. We provide some tips for this in the bonus material at the end of the article.
Features
A quick review of GoNative's website briefly mentions their features so we have expanded on each of them to give you a better understanding:
Push notifications
An integral part of a native application is the ability to send global or personalized push notifications to users that have the app installed. This is primary motivation for product owners to build an app but was previously a a laborious task for developers to setup, build and test.
To make things incredibly simple, GoNative.io have integrated with the OneSignal API to enable push notifications by adding your OneSignal ID to the build settings. This one feature shaves weeks off the development time and can have you sending push notifications in less than twenty minutes. Astoundingly, there is no fee to use OneSignal and their service is offered completely free as they make their money by selling the data to enterprise customers.
Native Navigation
A responsive navigation that works well on mobile will also work perfectly on a GoNative app. If you don’t have a mobile nav, it can be configured by GoNative.io. They will automatically crawl your site and work out what the nav items should be, based on your existing navigation. A native sidebar can then be invoked with these links loaded in as the options.
A native app will not have a browser bar for refresh and back functionality. GoNative solves this problem by allowing you to turn them on or off with the flick of a switch. This helped us a lot when we encountered a bug on a project where one of our websites opened a PDF attachment in full size without the website navigation. On desktop users needed to click the back button to return to the site but without a browser bar in the app, there was no back button so they were trapped. Configuring GoNative back functionality instantly removed the issue and saved us a lot of time.
Deep Links
An age old problem with apps is the difficulty in deep linking users directly to places within the app for functional and marketing purposes. This causes problems in user retention and makes it very hard to get people to use the app after the initial install.
The issue is solved by GoNative as they allow you to configure a list of URL’s that should always open within the app, if installed on the device. For large websites with thousands of pages a regex pattern can be applied to cover groups of pages rather than specifying each URL individually.
We utilized this feature for push notifications where we sent out messages that launched users directly into specific locations in our app when tapped. We also applied it to blog URL’s shared via social media. If a user shared a story to twitter and another person tapped the link from their browser, our app will launch on the desired page with the transition from browser to app being seamless.
Full Source Code Access
Each app comes with full source code for the iOS and Android versions, which you can download. In most cases you will never have to make any changes to the Java or Objective C but you have full access to view and understand it as required.
If you need to extend to add functionality not included in the default codebase, there are no limitations and you can modify any way you want. It should be treated it as any regular codebase that you would work with locally and push to github.
Apply branding/styling
Every app is fully customizable to suit your branding and style. The app icon, launch images and navigation can be configured on the manage page. If you want to apply css to the app only that doesn’t impact the existing website such as hiding an element, there is a custom CSS option.
The styles of your website will not change and will always be maintained in your existing website source control.
Native Page Transitions
Navigating between pages is different on desktop vs apps. Without a browser loading spinner, users expect some form of transition to let them know the new content is incoming. GoNative offers this as configuration option. When a link is tapped the existing page will fade out, a loading spinner appears and the new content fades in when ready.
Our sites are extremely fast as we place great emphasis on web performance so we have no need for native page transitions and turn it off when building an app.
Native JS Bridge
This allows you to call native device functionality directly from javascript such as triggering the sidebar and interacting with native tabs. We use it in our apps to invoke the native sharing dialog as part of our Invite A Friend feature. The user taps a button and the device sharing dialog is pulled up, where they can select SMS, Whatapp, email, etc to send a link to a friend.
To use this, you will have to add the code to your website source but it is just a HTML button with a custom href attribute.
Leader Verdict: 10/10
Benefits
When conducting our internal own GoNative.io review after building a few apps, our team was in agreement that it offers the following benefits:
Two native apps - You receive the full source code for Objective C and Java apps without having to know how they work.
No maintenance required - You don’t have to maintain the native portion of code. This is still taken care of on their side even after you purchase a license. If bugs are fixed, you will automatically receive the update the next time you request a build of the app.
No changes needed to existing code - GoNative can be implemented without changing a single line of code on your website. Further enhancement will require minor edits but nothing that will take longer than a few minutes.
Works with any production URL - Providing you have a URL that is accessible in a web browser, then you can wrap it with GoNative. It doesn’t matter if it WordPress, a static HTML page or an Angular SPA as the technology is not relevant. GoNative communicates with the front end URL, not the code behind it.
Performance - GoNative is a truly native codebase so has zero performance problems. They use the latest webview technologies and caching techniques to keep everything fast. Hybrid JavaScript apps wrapped with PhoneGap are slow but GoNative apps are not hybrid. If your website is fast, then your GoNative app will also be fast.
If it works in a mobile browser it will will in a GoNative app - The only technical requirement is that your site works in a mobile browser. That means it needs to be responsive or have a mobile specific version. GoNative cannot add responsiveness to a desktop website.
Apply your own branding - Add your own graphics for the app icon and launch screens. The native navigation can also be styled and you have full control over the app store listing page.
No requirement to learn new languages - There is no learning curve to build your first app. Everything is configurable in the GoNative GUI.
Guaranteed to gain app store approval - Apps are approved in the app store every time or your money back. App store review includes inspection of the code and the native container passes this test. It it typically difficult to gain approval in the Apple store without multiple submissions and refinements so this is an immense time saver.
A lot cheaper than hiring native app developers - The licenses may seem expensive but compare that to the cost of hiring an iOS and Android contractor and you will see it is not so expensive at all.
Updates pushed out automatically - Launching the app fetches a fresh version of your site from the URL every time. This means any updates you apply will load the next time a user starts a session. Other wrappers require a static snapshot of code so even the most basic UI updates require another app store submission.
Looks and feels native - Apps behave like native because they are native
Shortcut the time to build a native app - By taking the off the shelf codebase you can skip the native part of building an app and just focus on the UI and presentation. If you already have a nice responsive site you have everything needed to generate a publish ready app.
Leader Verdict: 10/10
Limitations
This GoNative.io review is not all about the positive. We also look at the things it’s not so good at.
The service is limited to iOS and Android. If you want an app for another operating system GoNative is not the answer.
It cannot be used to convert websites into Windows or Mac desktop apps. It is specific to iOS and Android.
The URL provided must render correctly on a mobile browser. GoNative cannot accommodate a site that is solely designed for desktop breakpoints.
There may be some things you want to do that are not offered in the configuration options. The good news is that you don’t have stop there and can extend the codebase any way you want. You receive Objective C and Java codebases so if you want to add more functionality by integrating Native SDK’s, you are free to do so. You will have to know Objective C and Java. If you don’t have this knowledge you can always hire a freelancer on Freelancer or People Per Hour
Leader Verdict: 8/10
Ease Of Implementation
As any GoNative.io review will testify, it is quite simple to implement considering the level of functionality it provides. It works with any production URL regardless of the technology it was built with.
The initial app can arrive in your inbox a few minutes after you request the build. Installing onto an android device is quick and you just have to download the .apk file and tap install. Submitting to Google Play can be done in 15 minutes if you already have an account.
Working with iOS devices and the Apple iTunes store is a more time consuming process and will take up to a week if you haven’t done it before.
On the technical side, there is really very little to do for version one. You will have to download and get familiar with Xcode to compile the iOS app. We’ve written some instructions and offered time saving tips for this in our guide on How To Build An App With October CMS.
Aside from learning to use Xcode, there are no other technical challenges to overcome. GoNative has a nice UI with switches to configure every aspect of your app along with helpful documentation to explain each option. At no point have we ever had to touch, understand or debug Objective C or Java code.
Leader Verdict: 7/10
Quality
Having existed since 2014, the GoNative team have had time to perfect their codebase and work out all the bugs. They have processed hundreds of apps so have solved any issues that could exist.
The end result is a high quality product that gives web developers a realistic option when they want to build a native app but don’t have Objective C or Java knowledge.
Most importantly, it provides a rich experience to users and offers truly native interface instead of a jerky JS wrapper. The interaction between the native code and the website it loads is seamless and providing the website looks good on mobile, users will assume this is a 100% native app coded from the ground up.
Leader Verdict: 10/10
Support
The official docs are very informative and provide a one stop shop for any query you may have on the technical implementation.
Email support is also prompt, helpful and concise even if you are yet to purchase a license. The company is small so you can often get a reply directly from the founder in a few hours.
They have enterprise level support for large companies that need a a higher level of service at an extra cost.
A full service digital agency offering is also available if you have the budget. This means that you just supply a URL and the GoNative team will come back to you when that has been converted to an app and published to the app stores.
New features and bug fixes are continuously added to the native container so if there is an issue, it will automatically be applied to your app the next time you request a build.
Leader Verdict: 8/10
Price
The cheapest license costs $590 but we recommend getting the top level offering for $890. This will give you push notifications without writing a line of code and the Crosswalk Webview for Android which forces the latest version of Chrome to be used.
You can also pay $650 for app store publishing but you will learn more doing it yourself and will make to make further submissions in future anyway.
Leader Verdict: 9/10
FAQ
1) Do I need to know java or Objective C? No. If you can build a website with October CMS, then you already have the skills to create a native app without learning any native development languages.
2) Does it have Analytics? Yes. Apps published on the App Store and Google Play come with native app analytics automatically. We use App Annie to collect this data on an all in one dashboard so we don’t have to log into two places to see our metrics. Don’t forget that the users on the app are also hitting your website through a webview so the traffic can be measured with your website’s Google Analytics.
3) Can it really convert a website into an app? Yes. It sounds like clickbait but it really can and the best thing to do it try it yourself for free.
4) Is it really a native app? Yes. The native container provides the downloadable source for Objective C(iOS) and Java(Android) apps that can be installed on devices. Your website is then loaded in a webview when the app is launched.
5) What can the app do? Push notifications, deep links, custom styling, native plugins, transitions.
6) What can it not do? If it’s not available in the manage page you will have to build the feature yourself. So really there is nothing it cannot do.
7) Can it work with Wordpress? Yes. GoNative interacts with your site front end via a webview. It doesn’t care about the backend code so can work with any Production URL, regardless of the technology behind it.
8) What is the performance like? Excellent. It is native code so providing your site is fast, your app will be fast.
GoNative.io Review Conclusion
GoNative.io meets all of our requirements. It is easy to use, quick to implement, reasonably priced, has a string of benefits with little negatives and is topped of with first class support.
It is rare for a software product to have no weak points but GoNative is in this category. In reality, the product is quite simple to build and maintain on their side so they can focus on the quality. Being around since 2014 means they know their customer well and can offer the features that are most needed.
Without any Java or Objective C knowledge, we were able to build high quality apps that our clients loved. They have been downloaded thousands of times with very few issues reported to us.
If you need build an app that interfaces with the device accelerometer and parses the filesystem then unless you have Objective C or Java knowledge, GoNative is not for you.
On the other hand if you just want to convert your website into an app and add a sprinkle of native enhancements on top, GoNative is the only solution you should consider.
This GoNative.io Review discussed the abilities of the service and laid out the benefits. Let us know what you think in the comments below. All opinions are welcome.
Leader Verdict: 9/10
Bonus Content
Enter your email to download our list of time saving tips for converting your website into an app with GoNative.io.
It also includes a list of services you can use to add more functionality to your app without having to build it yourself.
Empty