Putting CloudFlare in front of your website has many performance and security benefits but we wanted to provide some measurable proof and explore exactly What CloudFlare Does For PageSpeed.
Rather than speculate on the possible gains, we carried out an experiment on our client site, Vuelify.com, to quantify the precise number of points a site can gain by routing their Web Traffic through CloudFlare's global network.

This guide will explain how we did it and the show exactly what CloudFlare can do for PageSpeed in the process.
Background
As part of the Web Development Service we offer clients here Leader Internet, a lot of time is spent obsessing over PageSpeed metrics as our research has shown that Page Speed Really Matters when it comes to SEO. We continually deliver scores of 90 and above on desktop and mobile, which in turn can help search rankings and Adwords campaigns. SEO is won on the margins so we are always on the lookout for new techniques or strategies that can nudge rankings up a few points.
CloudFlare is an important tool in helping us to deliver this goal as it provides a range of performance benefits. It started out in 2009 as a security product to prevent DDoS attacks, filter out suspicious traffic and encrypt requests.
However, they quickly realized that good security practices also lead to performance improvements.
Consequently, they added a few more features that make websites faster like image optimization, minification and GZIP which enabled them to market it as Performance and Security product.
Establish a baseline
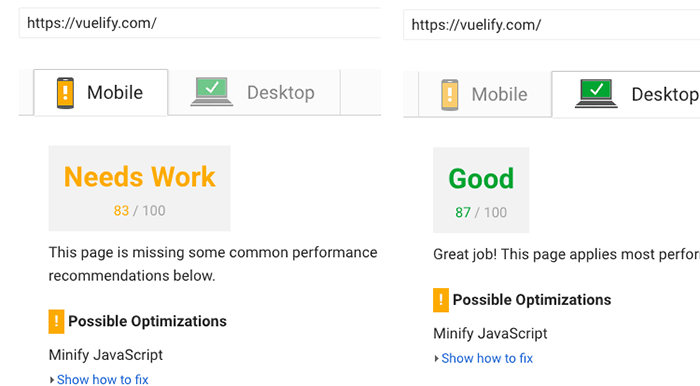
Before the test commences we ran the site through PageSpeed Insights to get a baseline for comparison afterwards:

We scored a very respectful 83 on mobile and 87 on desktop but there is room for improvement.
Note
As web performance pros, our sites have a head start on PageSpeed so a few of the CloudFlare features are of no benefit to us as we already had processes to handle them elsewhere like Enabling Compression and Eliminating render-blocking JavaScript.
Setup
Next, we sent our web traffic to CloudFlare.
There are a variety of options for doing this but our favourite approach is to point the domain at CloudFlare nameservers, wherever it is registered. To do this we first added our website on CloudFlare's dashboard so we could see which of the Cloudflare nameservers needed to be used for our region.
Once the nameservers updated, we set up DNS records that point to our server IP and commenced the test.
Configure Free Options
CloudFlare provides some features for free such as minification of HTML, CSS and JS. It just so happens that this is one of the items highlighted by PageSpeed Insights for us to address.
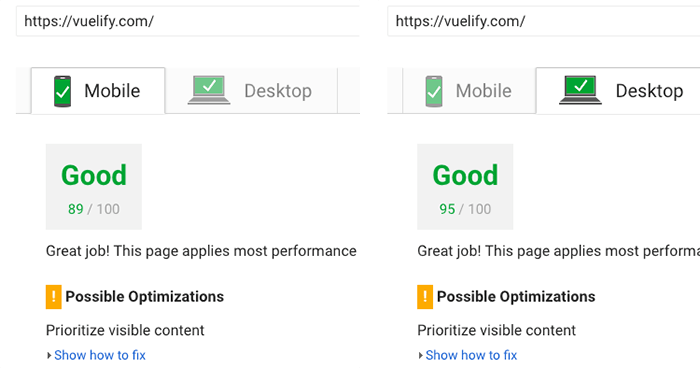
All we had to do is tick the three check boxes and clear our cache to enable them. We then ran the site through PageSpeed Insights again.

As you can see the minification warnings are gone and now all we have to deal with prioritizing visible content.
Therefore, when adding minification to establish What CloudFlare Does For A Sites Pagespeed, we found that it improves our score by 6 points on mobile and 7 on desktop.
We experimented with another free feature called Mirage, which improves load time for pages that include JavaScript. Our site was mostly static HTML and whatever JavaScript we did have was inlined so Mirage didn’t make any change to our PageSpeed score.
Pro Options
Next, we decided to test some of the premium features only available on the Pro plan.
We turned on Polish as it optimizes images hosted on your domain. This made no difference to us as we run all images through the Kraken.io API automatically when they are added so there were no gains to be had here.
Mirage was the next item we experimented with as it improves load time for pages that include images on mobile devices with slow network connections. Again we had no issues here because our images were auto compressed via Kraken.
None of the Pro features made any difference to the score so we downgraded the site back to the free plan.
We didn’t test What Cloudflare’s enterprise plan does for PageSpeed as there were no gains on the Pro level but that is only our experience and others may see different results.
Argo Smart Routing
A new feature released by in 2017 is Argo Smart Routing which claims to offer a 35% improvement in loading times by sending traffic through the fastest routes on their global network. We turned this on but it didn’t make any difference to our PageSpeed score or load time.
What CloudFlare Does For Pagespeed Answered
We set out to discover What CloudFlare Does For Pagespeed and learned that gave us a quick boost of 6 points on mobile and 7 on desktop. That is a very good increase for a change that can future proof your site and requires no technical effort apart from changing nameservers.
As mentioned in the beginning, our site was already in a good place with PageSpeed. However, most sites will be able to make bigger leaps on the PageSpeed chart by using polish to optimize their images and Rocket Loader if the site contains a lot of JavaScript.
Try this guide for yourself and let us know What CloudFlare Does For PageSpeed on your site in the comments below.
Also, if you found this article useful, sign up for our newsletter to get proven Web Performance and PageSpeed tips direct from the front line.
Bonus Content
Type your email to receive our Web Performance Checklist. It features proven techniques for creating blazing fast sites with high PageSpeed scores.

Empty