As another working year begins, it’s time to predict the biggest Web Development Trends for 2018 and lay out what will happen in the website space over the next 12 months.
Right now, product roadmaps are being planned, if not already in progress, and technical decisions are being made that can influence the success or failure of a project down the line.
Based on our insight as a Web Development Agency, we give our opinion on how things will shake out so anyone making a technical choice has the knowledge they need to make the right selection ahead of time.

Contents
- Mobile First Index
- AMP Takeover
- PWA's non Takeover
- Vue.js to win
- Laravel to stay top
- Mobile Peak
- Conclusion
Mobile First Index to end desktop development
Let's be honest, despite the rise of mobile, most designers and developers still think desktop first and then scale things down for mobile. We work on big screens so it’s inevitable that’s how we think about a website.
Any progressive folks out there may give mobile and desktop an equal amount of attention but it’s not a common trend to find development teams that think mobile first on the design, development, testing and business sides.
Google has spoken of a mobile-first index for a long time and will finally implement this at some point in 2018. Some SEO’s have already noticed ranking fluctuations, which indicate testing is going on so the switch is coming soon.
In short, if a site is not mobile optimized, it will rank lower than a competitor
What this means
Sites must work on mobile ahead of desktop. They must be designed and developed for small devices and scaled up for larger screens. Anyone spending more time on desktop than mobile is costing their business money.
AMP takeover

Since being released in 2015, AMP was quickly adopted by news agencies and is now spreading to other categories of sites. The speed is unrivalled and won’t be beaten. Even a static HTML site served over a CDN cannot beat the instant load times of AMP.
Moreover, users are now educated about it and realize that a listing with a thunder bolt means that a page will load quickly. Data exists to prove that it increases CTR.
As a result, sites that are already fast on mobile are creating /amp versions of their pages.
Google’s mobile-first index will cause problems for old sites that are slow are on mobile connections and in some cases, they may have a lot of work on their hands to get better speed. AMP allows them to improve PageSpeed scores and loading times at the top level of their architecture without going into server level changes or editing a lot of existing code. It's also a nice little SEO Trick.
AMP still has less than optimal features that need to be refined like the presence of the AMP bar but for most people, this is worth the trade off when a site gains the blazing fast speed on offer.
What this means
AMP adoption will sky rocket in the next 12 months. The benefits are proven and Google is adding more features regularly. Developers and designers need to understand the limitations of the AMP spec but also the benefits it can bring to search ranking and CTR.
PWA’s won’t take off
Progressive Web Apps(PWA’s) are Google’s take on a website and app hybrid that allows developers to create websites that behave like apps. Users are prompted with a message that adds a link to the site on their device home screen. The icon will launch the website as if it were an app without the browser URL bar.
Features like push notifications, offline functionality and more can then be utilized to provide an app like experience by the use of service workers.
However, many of the features of PWA’s were already available on mobile sites, even if some used a hacky approach. Google is simply standardizing them in a spec.
There is a learning curve to create a PWA and they don’t offer much that cannot be achieved already. Retrofitting an existing site may be more hassle than it is worth.
What this means
We cannot see the benefit of PWA’s at present and will continue to build mobile websites or native apps.
Vue.js to win the JS battle

The great debate when building a dashboard was always Angular or React. Most people went with Angular because it is created by Google. Some went with React because it was ‘lighter’.
However, over the last 12 months, Vue.js has slowly gained traction.
It performs well in many areas where the other JS libraries do not. This is probably because the creator, Evan You, was actually an employee of meteor.js, so he has experience of working on SPA frameworks, the issues that developers typically report and changing Web Development Trends over the years. This is quite different to developers who go off and build a framework in isolation that solves their specific set of problems without adding flexibility that allows for customization by other devs.
Vue is simpler to get started with and can be used to alongside static HTML or another library like jQuery. It also has notable supporters such as Laravel creator, Taylor Otwell who makes Laravel fit nicely with it.
The key difference between this year and last is that there is now a lot of documentation and tutorials that go further than the official docs and solve the typical problems that developers face.
What this means
Vue.js will be the dominant JS framework in 2018. There is no need to go a learn it if you already work with Angular or React but if you have a greenfield project and some time to experiment, it would be wise to choose Vue when building the frontend.
Laravel to stay top of the chart
For many years, Laravel was regarded as the framework for building small sites but not suitable to ‘big’ applications, whatever the definition of big is.
Needless to say, Laravel has been able to handle any project we’ve used it on from a performance, security, functionality and flexibility perspective, regardless of size. It will continue to be our framework of choice well into the future.
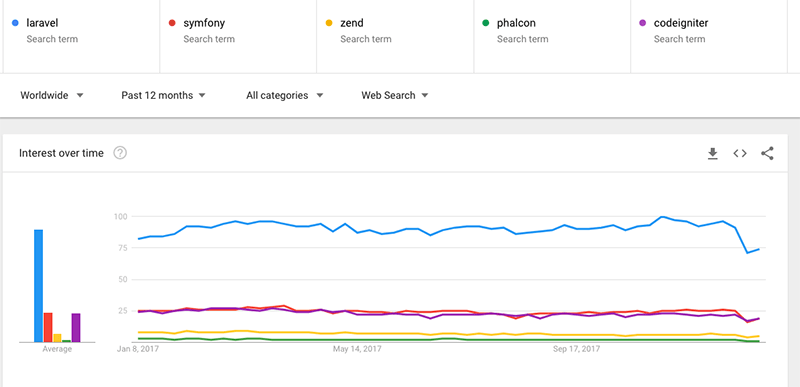
A quick Google trends analysis suggest that developers are choosing Laravel over other frameworks.

In our eyes, the reasons are quite clear. It has excellent documentation, great support on forums, an entire ecosystem of supplementary software products and is constantly being refined and updated.
Most SaaS providers also have a Laravel SDK for their API so if you need to add a third party service, it’s quick and easy.
The popularity is also closely tied to the Web Development Trend of SPA’s and particularly, the rise of Vue.js. Any JavaScript SPA needs a backend API and Laravel Lumen fits nicely with Vue. The tools are supplementary and will continue to benefit from each other's ascent.
What this means
Laravel is the best PHP framework. Use it.
Mobile Peak
Every article with annual Web Development Predictions since the release of the iPhone has said that mobile use is going to explode, you need to be ready, etc.
After reviewing our analytics and the Q4 statistics from phone manufacturers, we are making a bold prediction that mobile browsing won’t increase this year.
Instead, it will level out.
Everyone has a phone and fast data is widely available, even in remote areas. Wifi is accessible on flights and 4G works underground on subways. There are very few people or places left to come online.
Obviously, under developed countries do not fall into this category but for the average local retailer or business, there is no benefit to receiving traffic from markets other than their own.
What this means
Mobile sessions will level out. Desktop will always retain a portion of sessions but we will finally know what this number is.
Conclusion
One year is a huge amount of time in Web Development terms as things change at breakneck speed.
Over the coming 12 months, Google’s mobile-first index will reduce the amount of time we spend creating desktop sites. Mobile experiences will be enhanced with AMP and anyone building a dashboard for their web app will choose Vue.js with Laravel Lumen.
We think those are the upcoming Web Development Trends for 2018 and we hope they help folks to make better technical decisions on the future of their projects.
What do you think? Let us know in the comments below.
Victor 01.06.2018
I didn't realise Laravel was so much more popular that symfony and the rest. Nice article.
John D 10.29.2018
Thanks for sharing useful information. I totally agree with the article, AMP is still not a good working module for WordPress. But AMP is a really quick mobile solution, so I see some future potential.